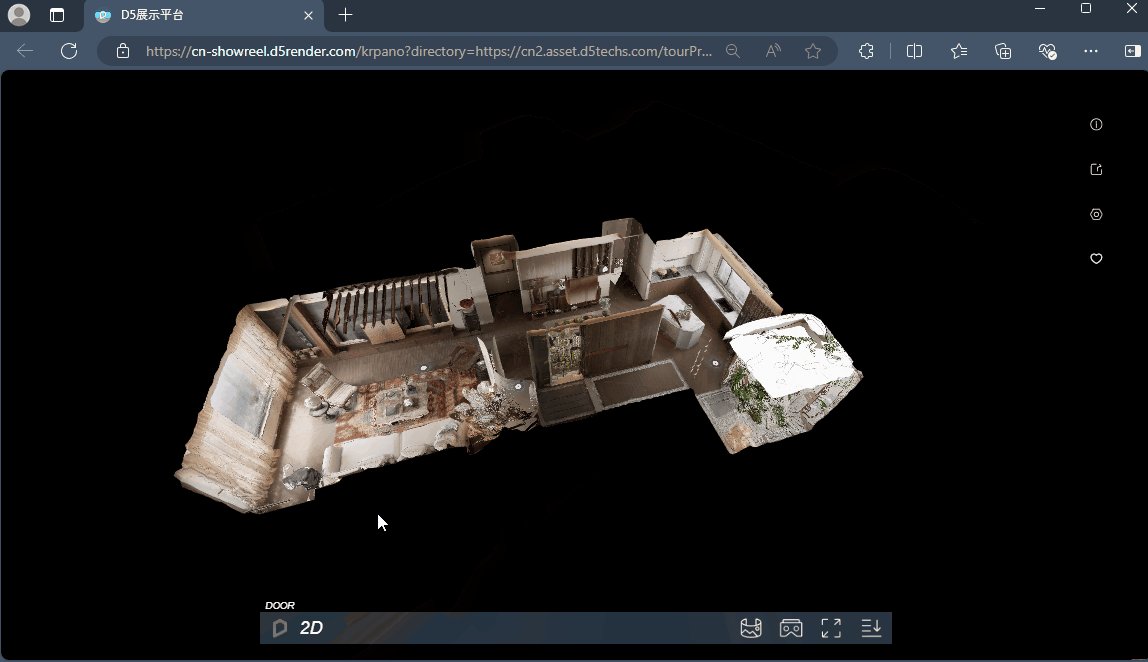
什么是漫游全景图
漫游全景图是包含空间位置关系的全景图序列,被广泛应用在室内设计、建筑设计、房地产领域。通过分享漫游全景图链接,其它人可以通过手机(或电脑)浏览器访问浏览您设计的空间。
【漫游全景】的两种项目类型
D5支持两种类型的漫游全景图:
- 普通全景:由浏览器直接合成,不包含空间信息,仅支持基础的全景浏览和位置切换
- 空间全景:必须由客户端创建项目后上传,包含空间信息,支持 3D 位移、空间热点、测量等高级功能
空间漫游全景
创建【空间漫游全景】项目
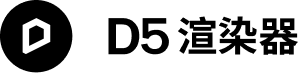
- 点击右上角的【漫游】菜单中,点击创建漫游项目,会创建一个【漫游项目】
- 点击编辑后,【以当前环境参数】进入编辑状态

编辑漫游
1. 进入漫游编辑环境是一个独立的编辑状态,进入编辑状态后
- 进入全景模式后,自动切换为透视投影
- 不支持选中模型的操作
- 导航模式强制设置为“漫游模式”,支持AWSDQE进行移动
- 视口关闭自动曝光效果、关闭景深效果、泛光, 景深, 暗角, 色散
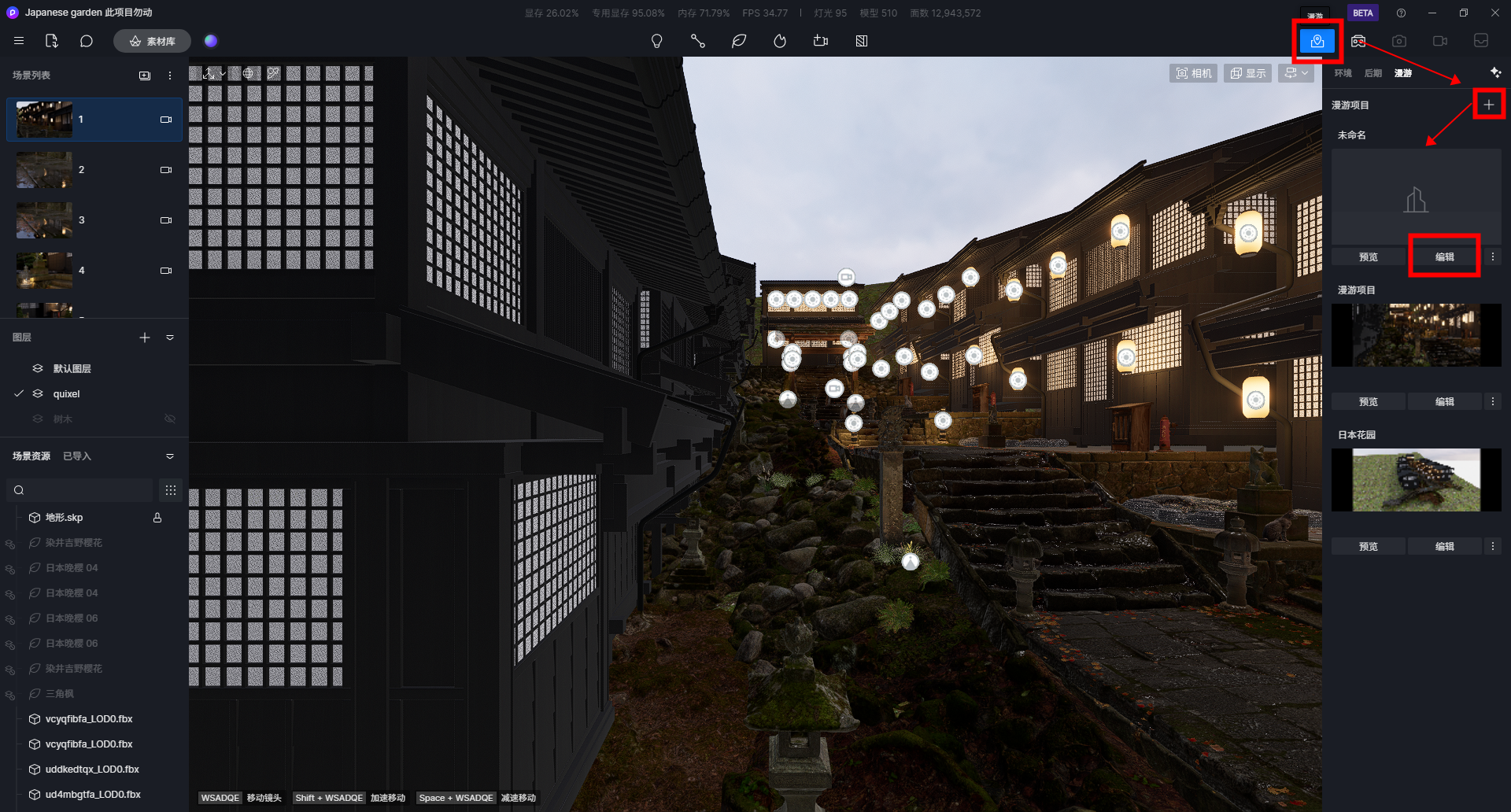
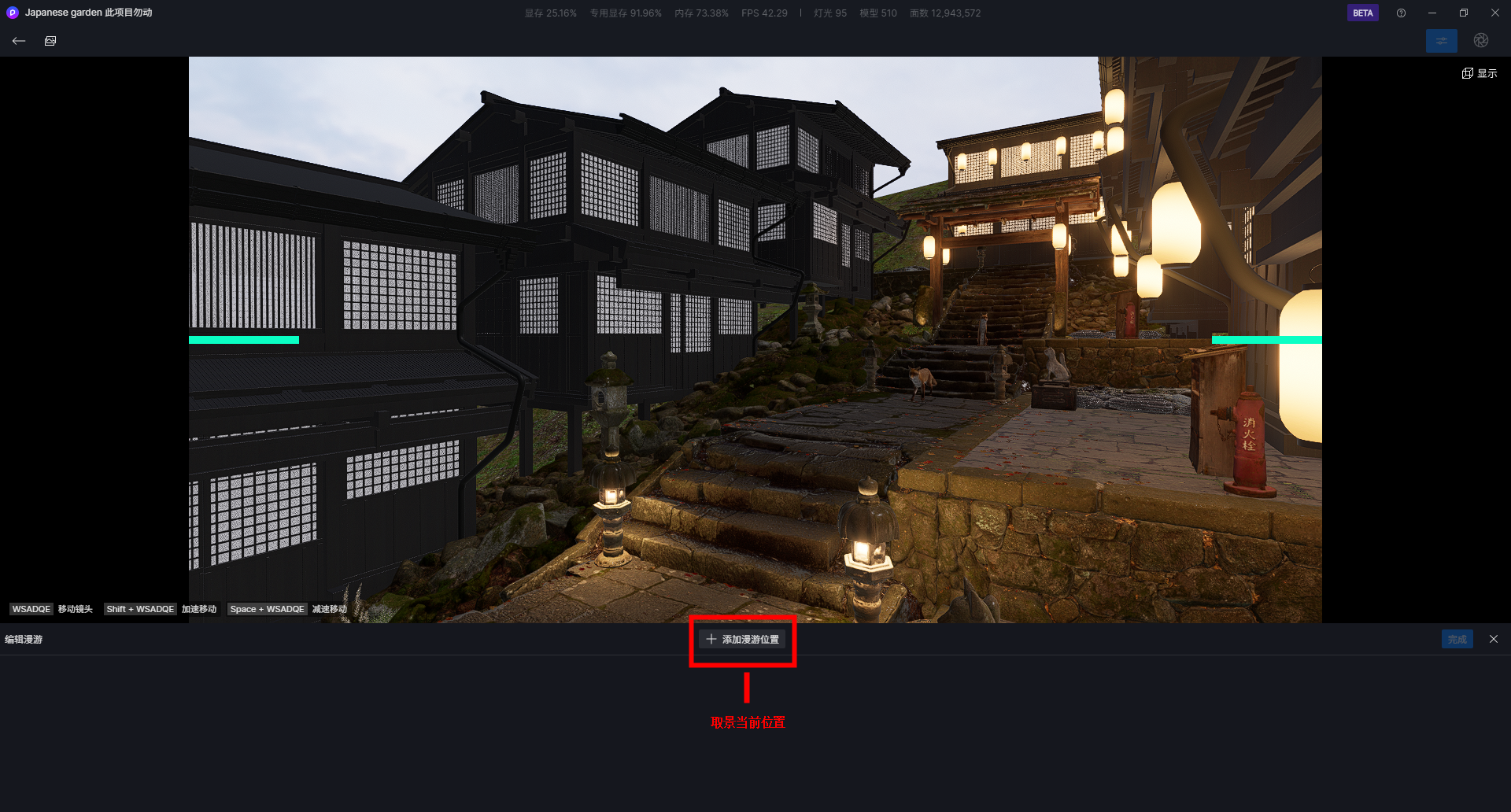
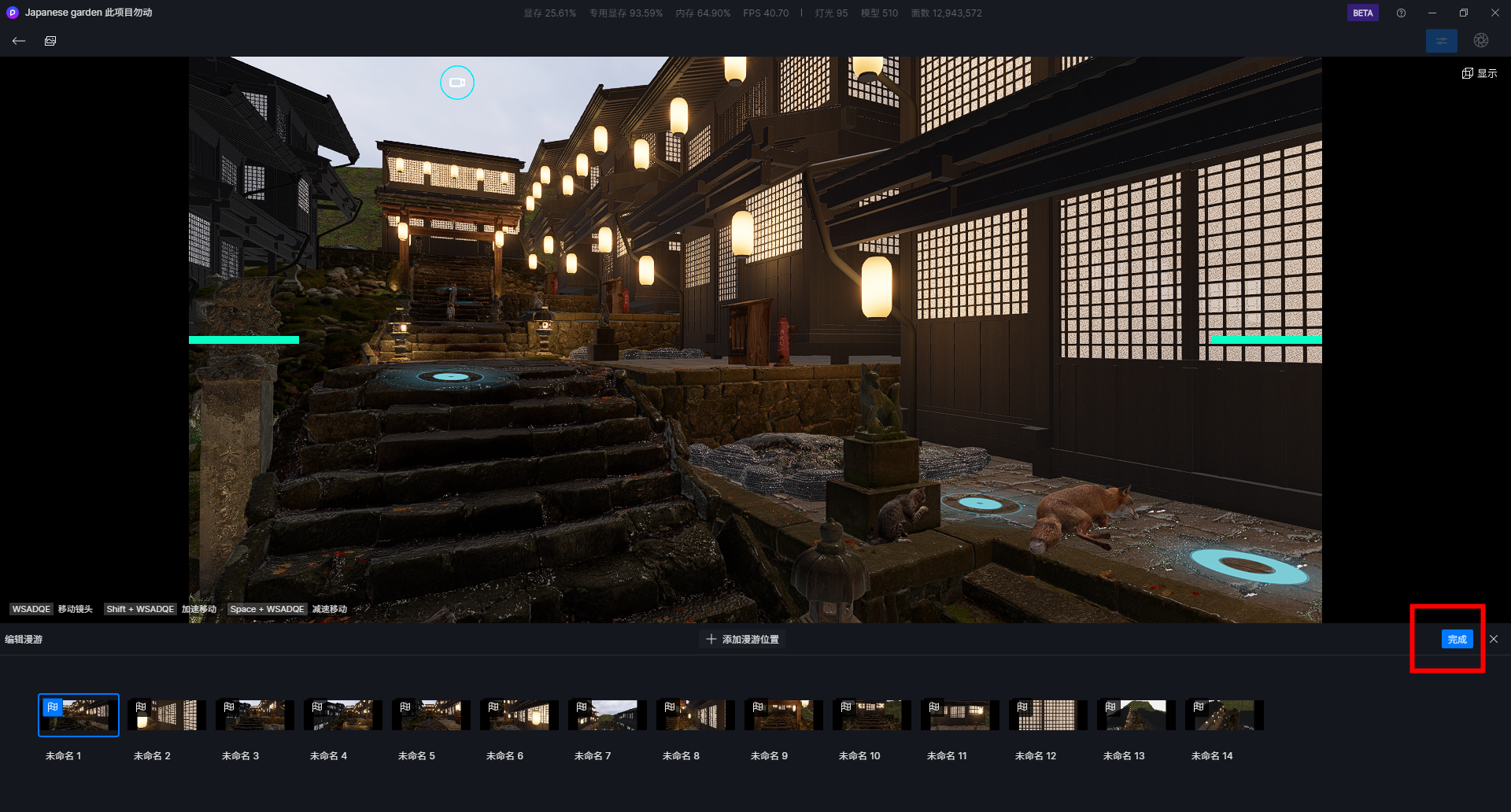
2. 用户选择到了合适的起始位置,点击按钮增加一个漫游位置

3. 添加成功后将在下方的画廊增加第一个漫游点位;默认将第一个被添加的漫游点设置为“起点”

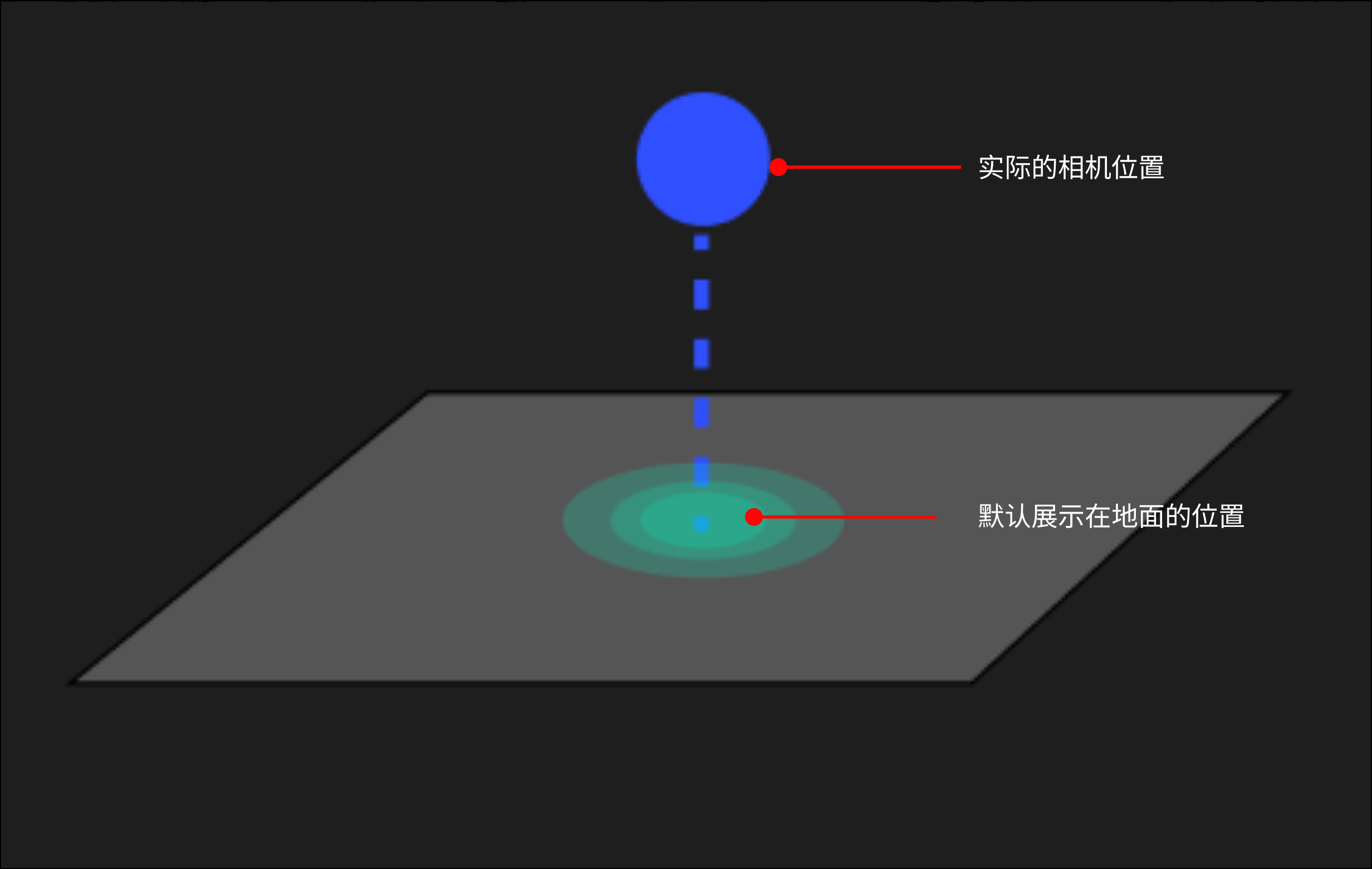
4. 已添加的漫游点,需要在地面上有一个自动生成的落地点位,用户可以在场景中看到对应的落地漫游点的位置。在最终的全景图中,一个漫游点位的显示方式有两种:
- 相机地面的位置(默认)
- 相机实际的位置
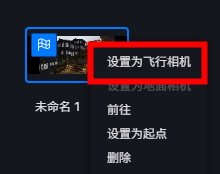
已添加的漫游点位,右键菜单可更改展示方式

一个漫游点位的两种显示方式

已添加的漫游点位 可通过右键菜单更改展示方式
5. 完成漫游点的编辑后,点击完成进入【预览模式】

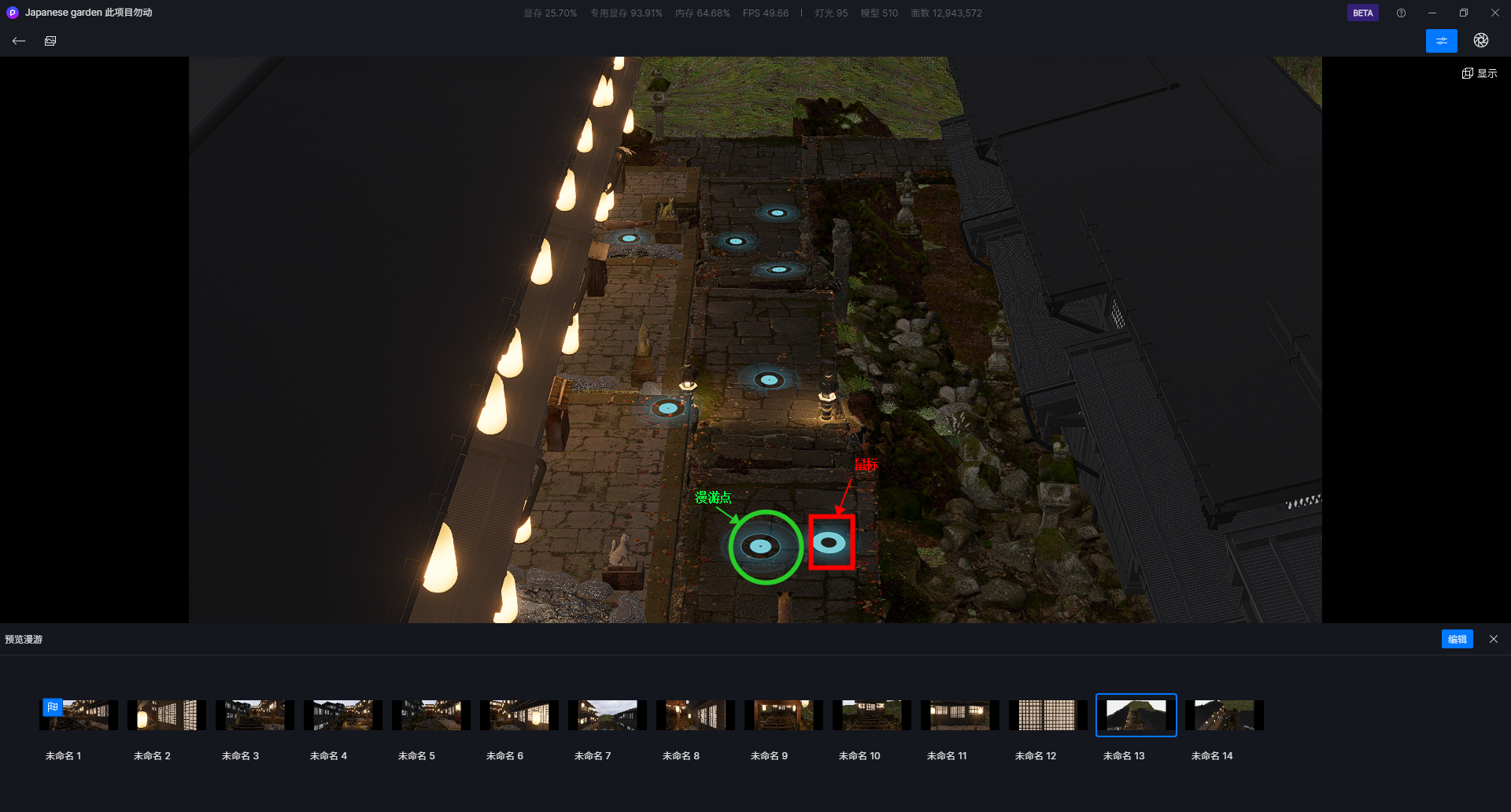
6. 进入预览模式后,默认返回起点的漫游点位置,鼠标点击场景后会转跳到距离点击位置最近的漫游点。一个全景漫游项目只允许在设置的漫游点之间切换。

渲染漫游
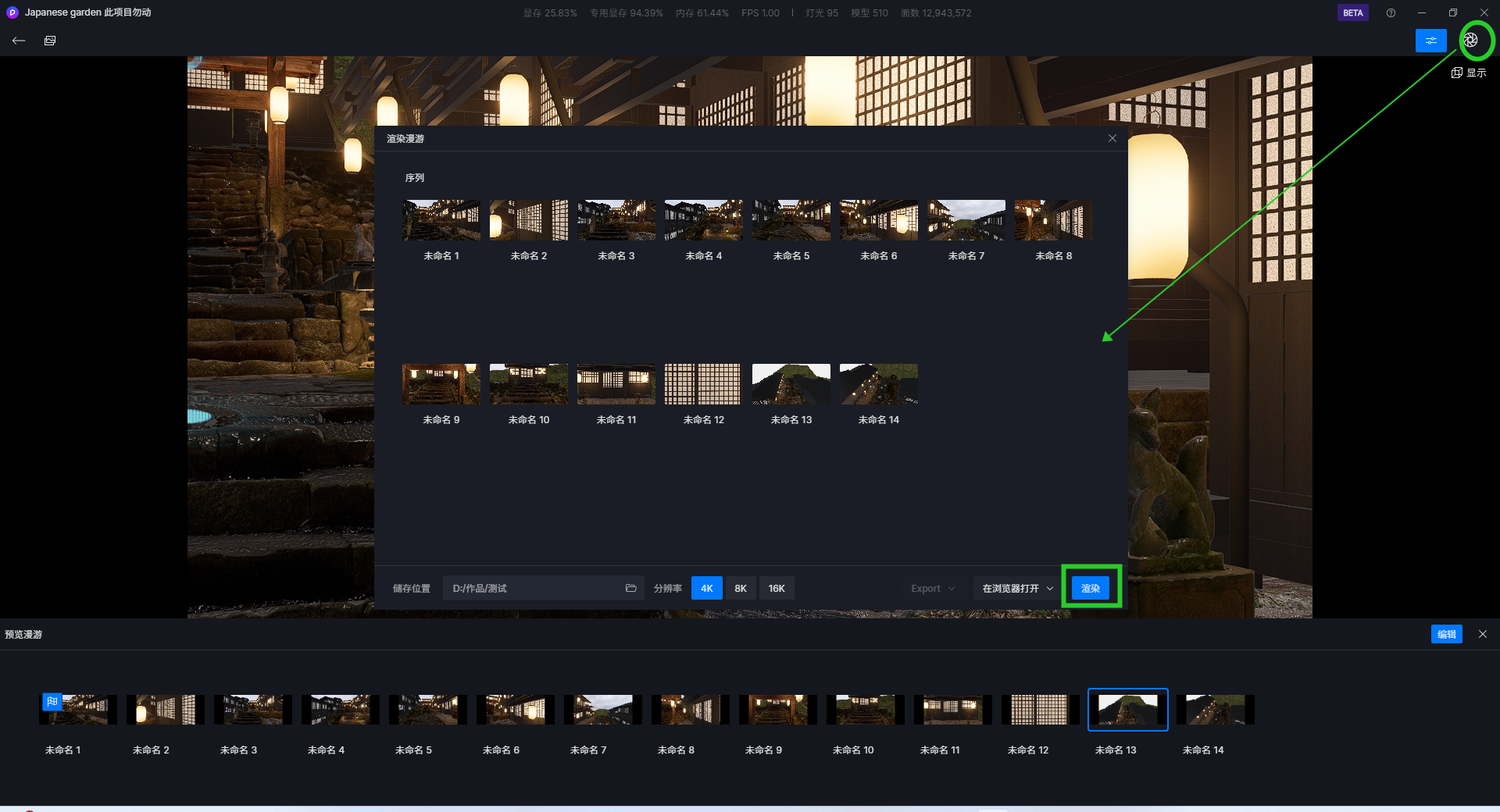
1. 完成编辑后,点击界面右上角的菜单可以打开最终的渲染输出窗口。
2. 选择储存位置&分辨率后,点击渲染将渲染当前项目中的所有漫游点位。

3. 完成渲染后将得到一个包含全景图、JS文件等资源的【本地网页文件夹】;选择“在浏览器打开/从本地打开”,会使用当前客户端打开一个本地的文件服务器,让用户能预览在网页上的漫游全景的效果。

3D Dollhouse
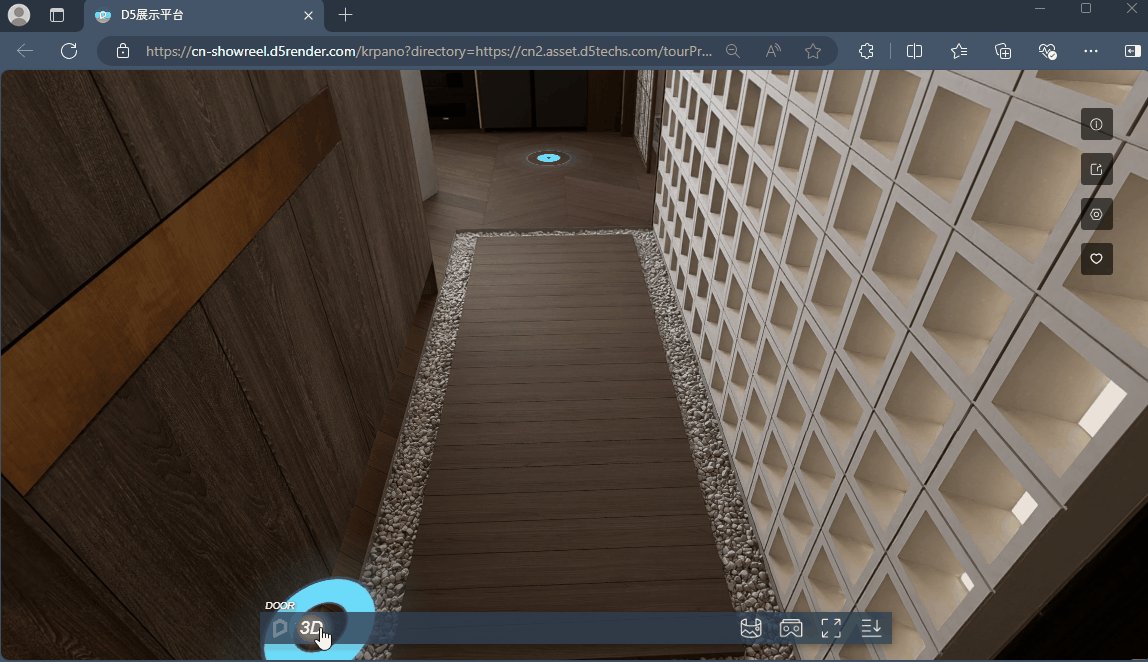
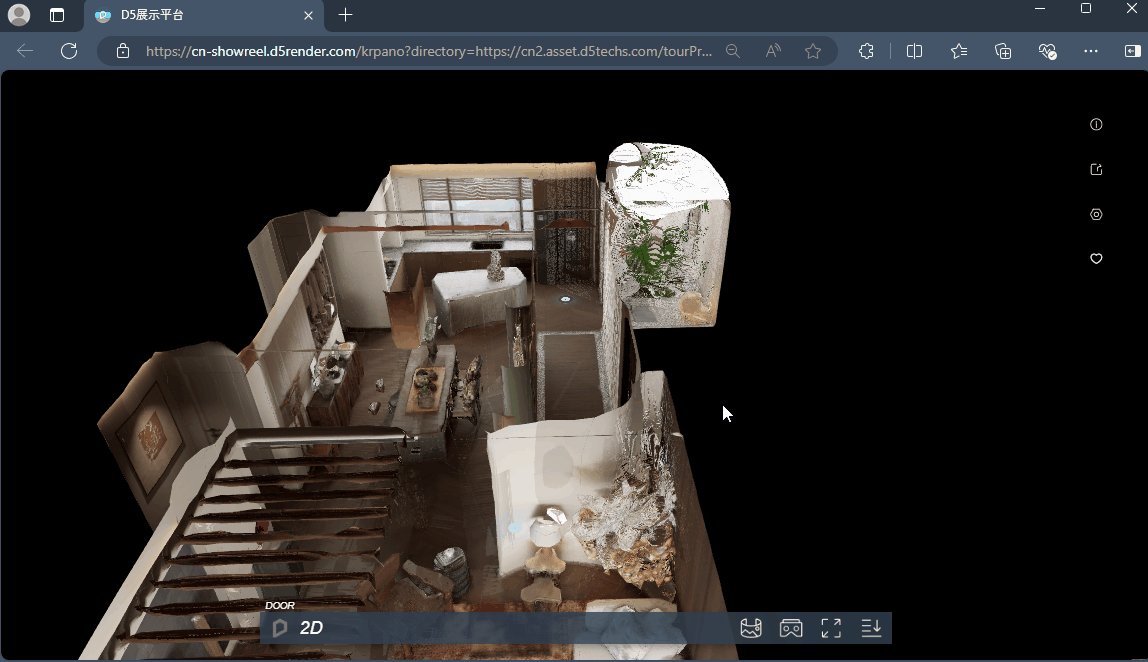
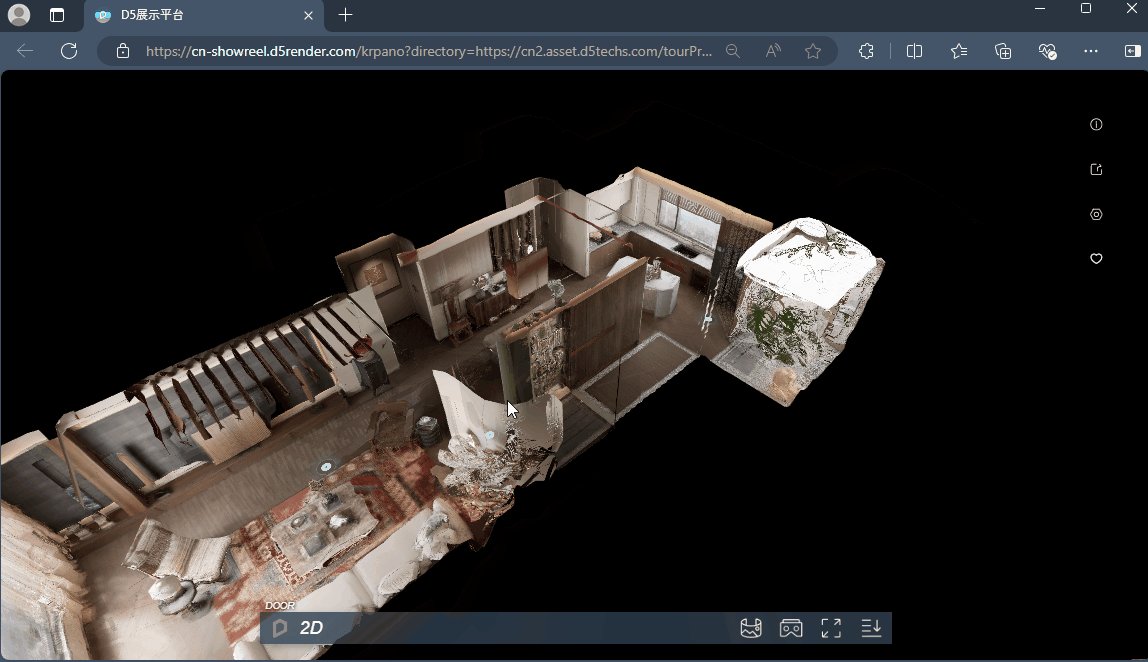
2.8.1.0731 版本之后的客户端渲染的【空间漫游】默认支持3d dollhouse,不需要其它的操作。
在全景图的画廊组件中,可以通过按钮切换3d全景图效果。
演示demo:DEMO_3D Dollhouse

dollhouse如何打点:
1. 以一个球体为例,为了确保球体的重建效果完整,需要让球体的所有几何信息都记录在全景图中。
所需的最少的点位数量是 2:
A. 位于球的正面;
B. 位于球的背面。
创建 dollhouse 时,会将所有点位的几何信息集中在一起。
有了上述的两个点位,就可以重建出完整的球体。
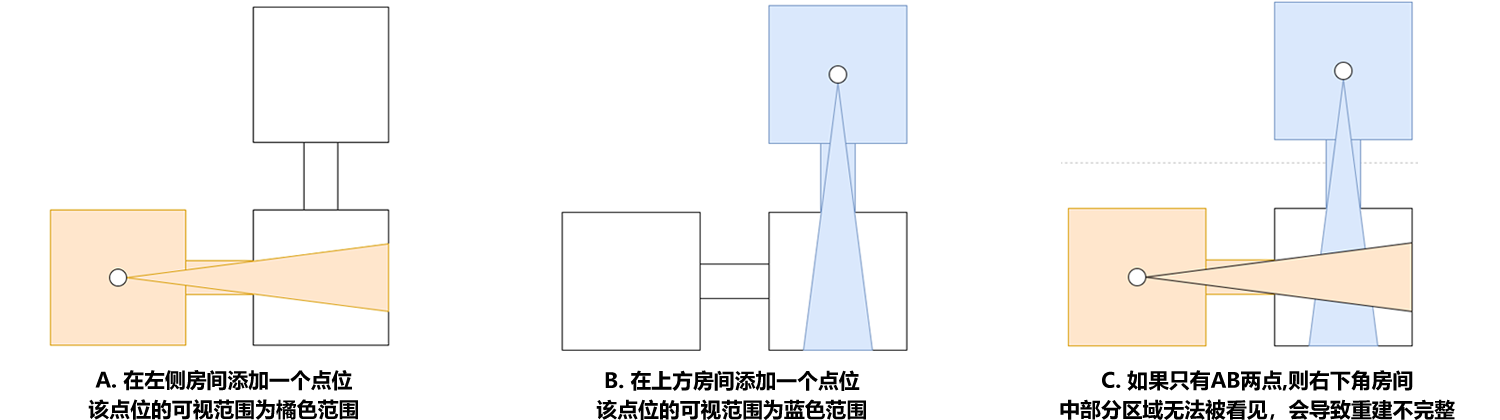
2. 以一层楼的俯视图为例,该层共有三个房间:
A. 在左侧房间添加一个点位,该点位的可视范围为橘色范围;
B. 在上方房间添加一个点位,该点位的可视范围为蓝色范围;
C. 如果只有这两个点,则右下角的房间还有部分区域无法被看见,就会导致重建不完整。
因而还需在右下角的房间内打一个点位,才可以得到比较好的重建效果。

分享漫游全景
D5提供两种方式分享漫游全景:1. 在线分享(通过Showreel平台);2. 本地EXE文件分享
上传Showreel平台
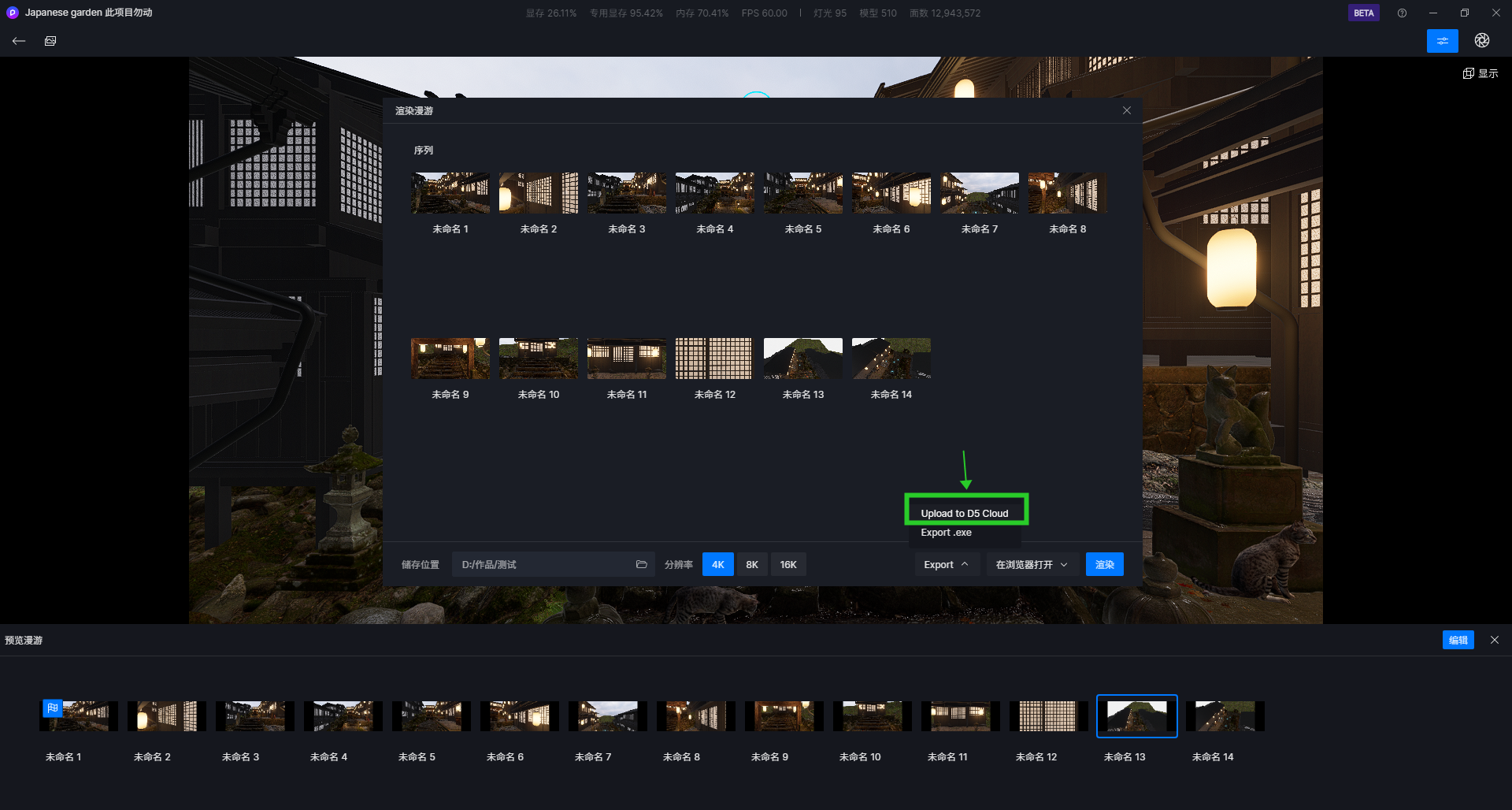
- 完成渲染后,点击菜单“导出”,选择“上传到D5云”;
- 确认发布将自动上传本地漫游文件至当前存档绑定的团队云项目中
- 如果本地存档没有绑定一个云项目,会强制用户创建或绑定云项目后继续上传流程

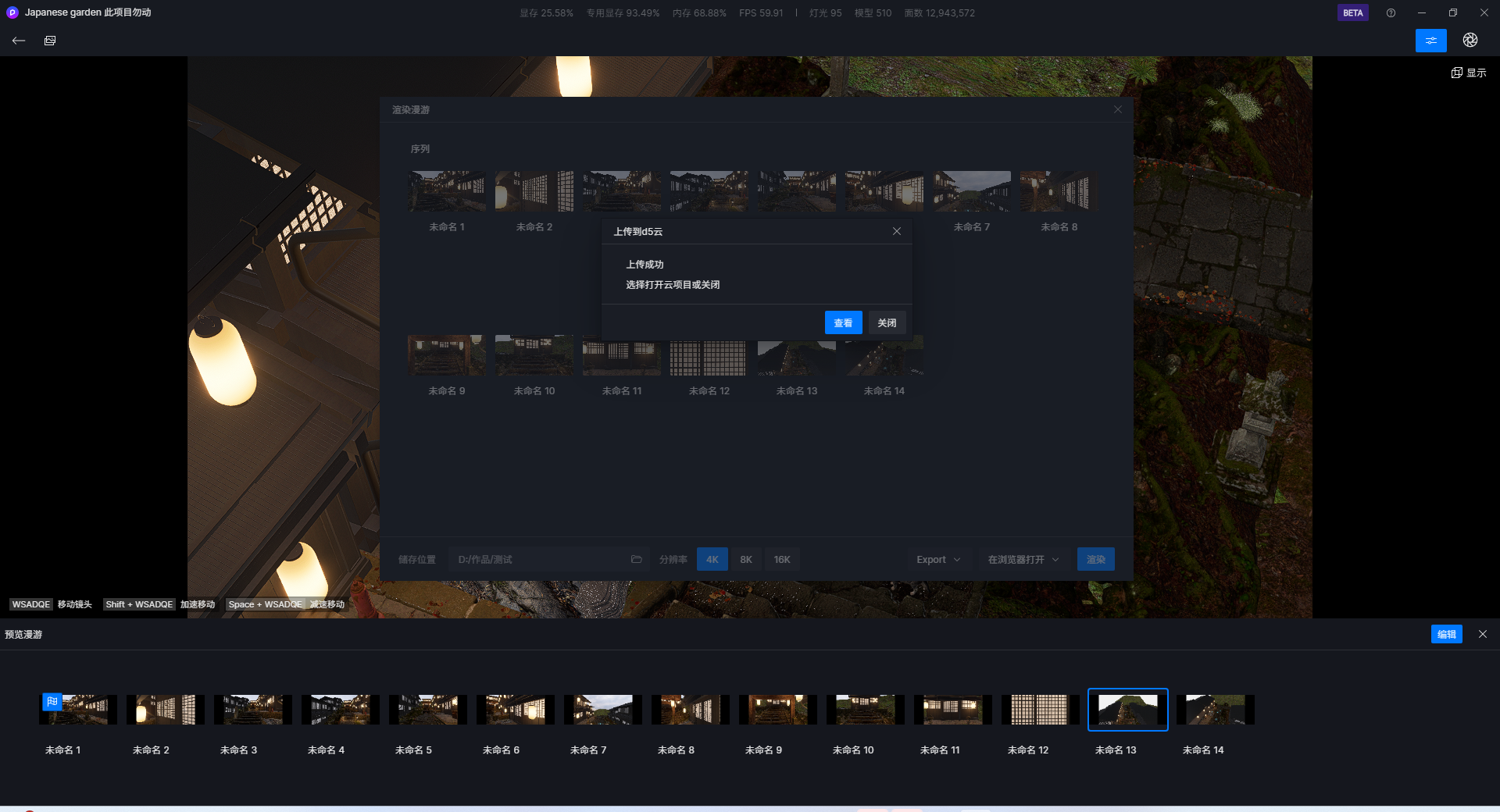
- 完成上传后,可以打开对应的云项目。

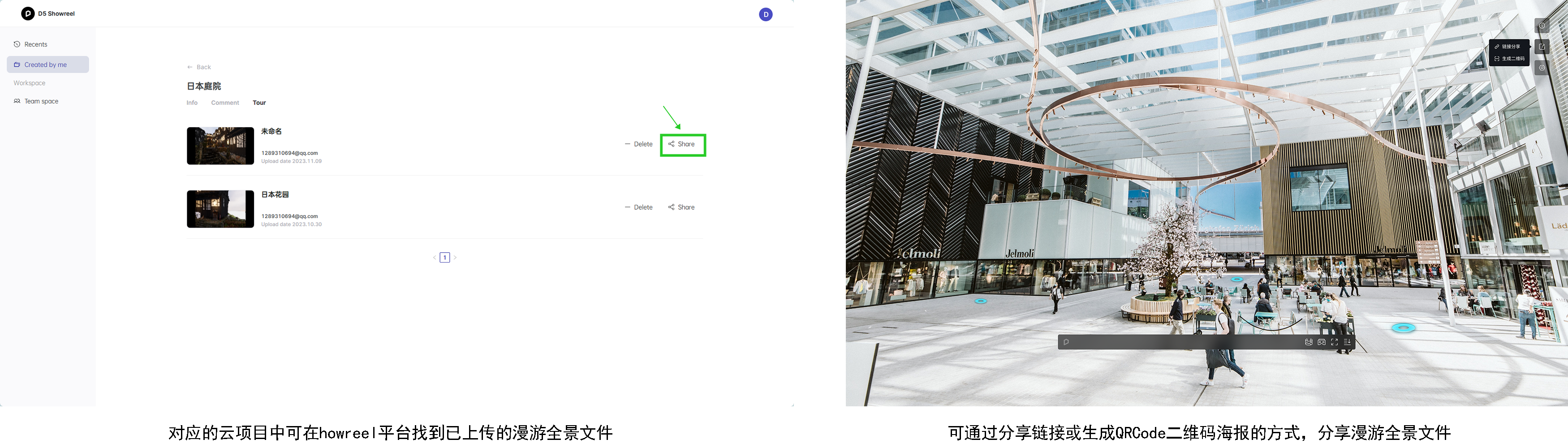
- 在showreel平台中,您可以在对应的云项目中找到自己上传的漫游全景文件。
- 一个云项目中可上传多个漫游全景文件。
- 用户可以复制分享链接或生成QRCode二维码海报,发送给自己的客户或分享到社交媒体。
注意:在客户端每次发布到D5云都会生成一个新的漫游文件、不会覆盖之前的文件。

分享方式
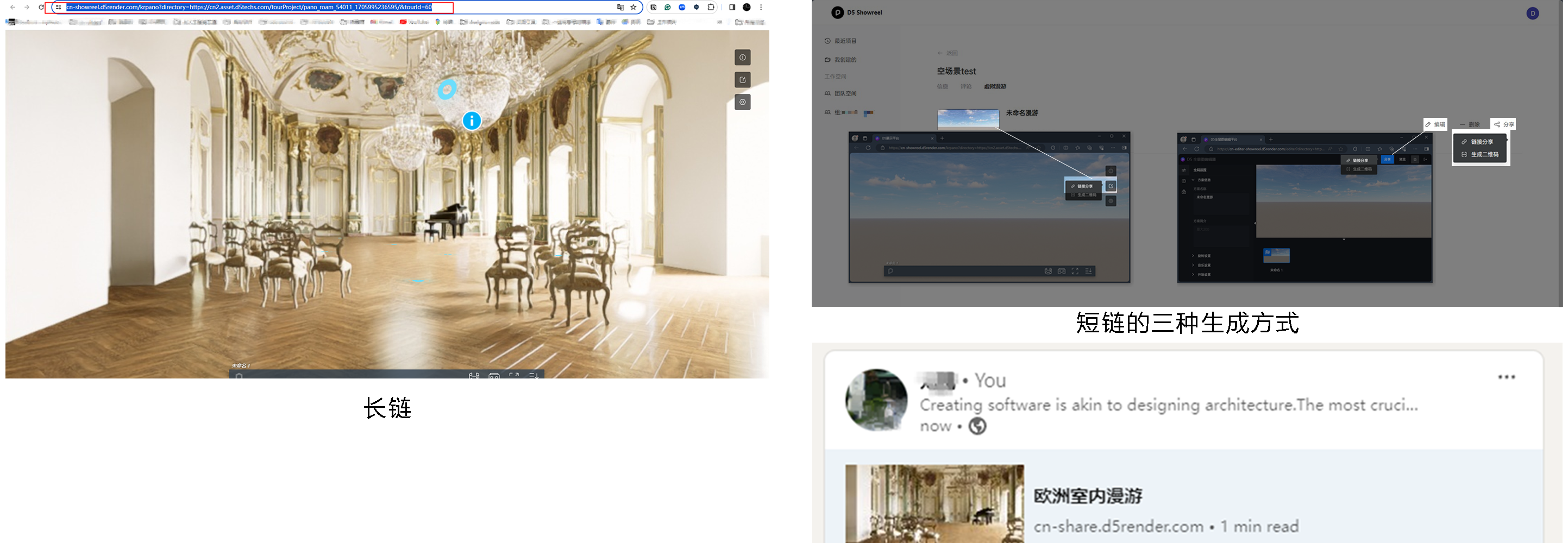
- 长链:即全景图本身的在浏览器中打开时的url链接
- 短链:在全景图的分享按钮中,点击【链接分享】,会支持生成一个短链。使用这个短链分享给其他人,仍旧可以打开这个全景图。但由于短链配置了Open Graph参数,因此在社交媒体(facebook、twitter、linkdin、微信等)分享时,可以展示预览图和项目简介。

导出本地EXE文件
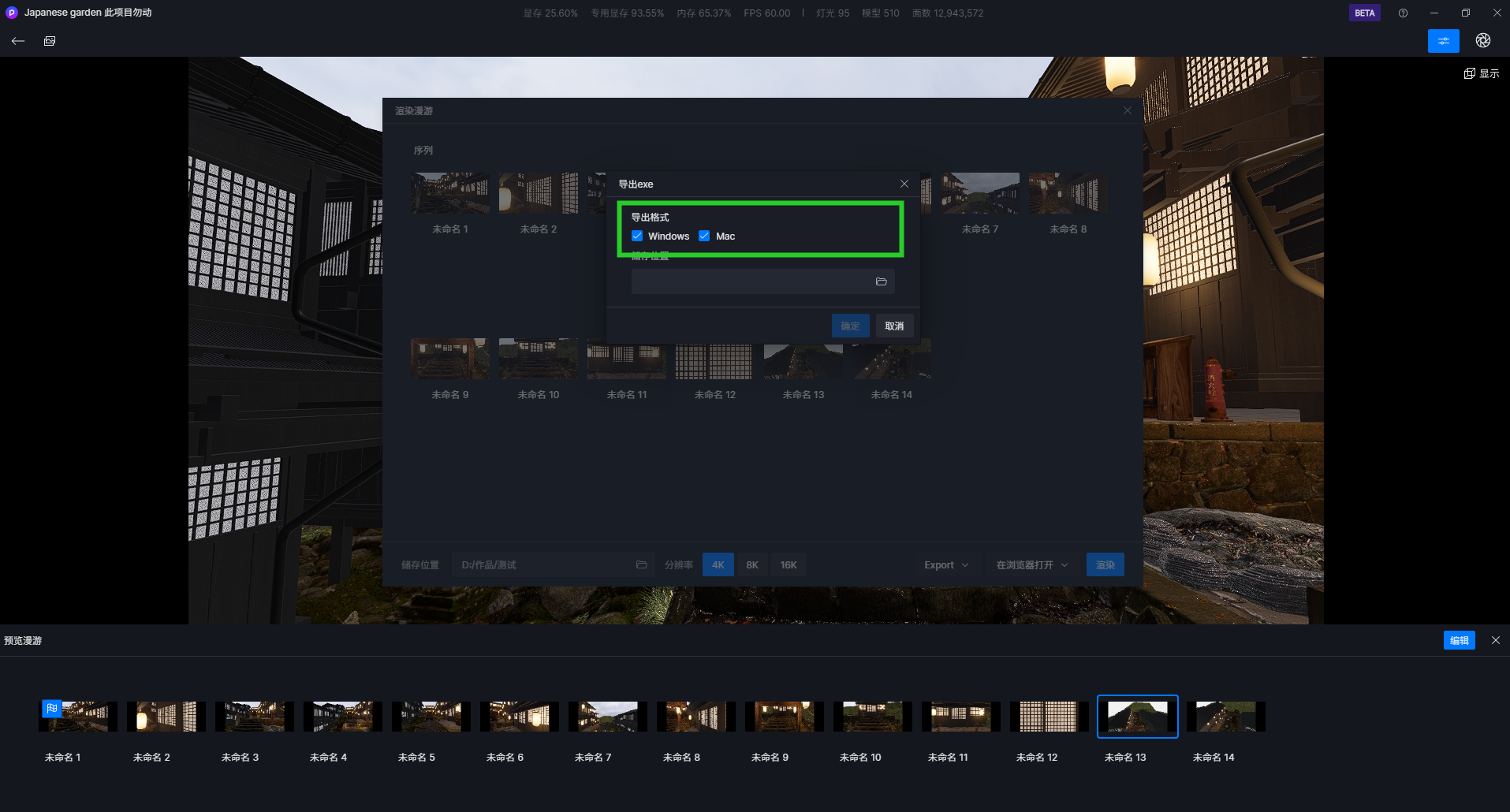
1. 考虑到某些项目的保密需求和一些需要本地化展示的场景,我们支持将已经将已经渲染好的漫游全景文件打包为一个exe文件;
2. 支持导出mac&windows两种平台的exe文件;

3. 勾选需要的格式,点击导出后。会在指定的储存文件夹生成一个压缩包;
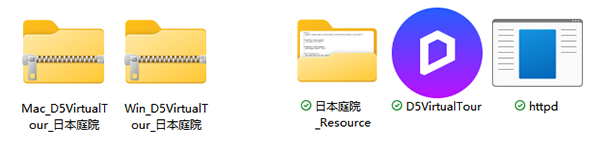
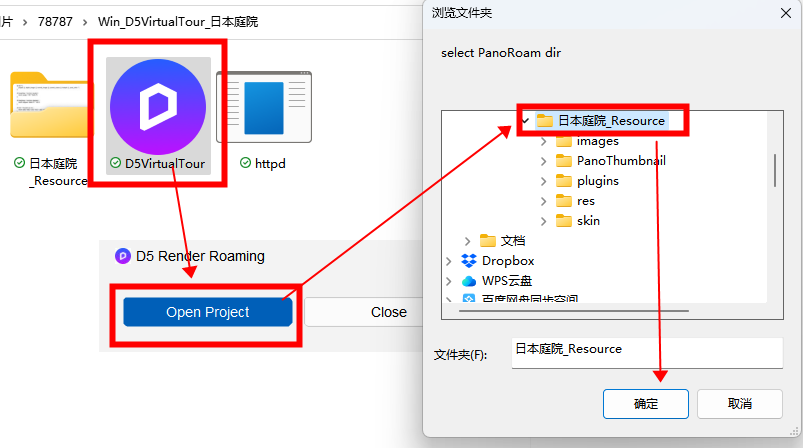
4. 用户解压压缩包后,其中包含一个【资源文件夹】&一个可执行文件(D5VirtualTour);
5. 点击可执行文件后,选择同目录下的【资源文件夹】,即可打开一个本地可浏览的全景漫游网页。

指定的储存路径文件夹中生成的压缩包&压缩包内包含的文件信息

压缩包解压后,点击可执行文件(D5VirtualTour)并选择同目录下的资源文件夹,即可打开对应的全景漫游网页
基础漫游全景
创建【基础漫游全景】项目并上传全景图
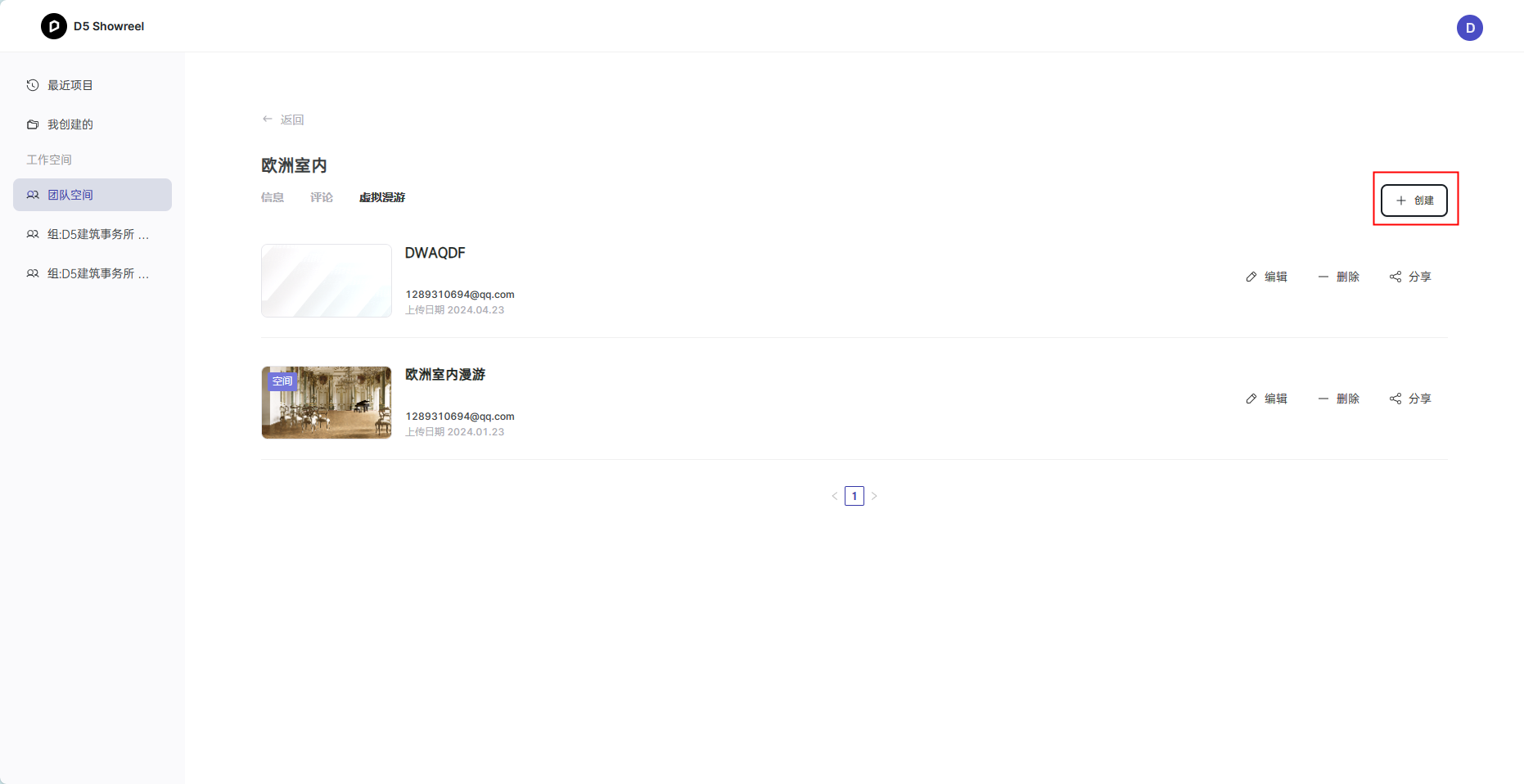
1. 在云项目中的【虚拟漫游】tab下,点击创建“基础漫游”

在Showreel-虚拟漫游中 点击创建“基础漫游”
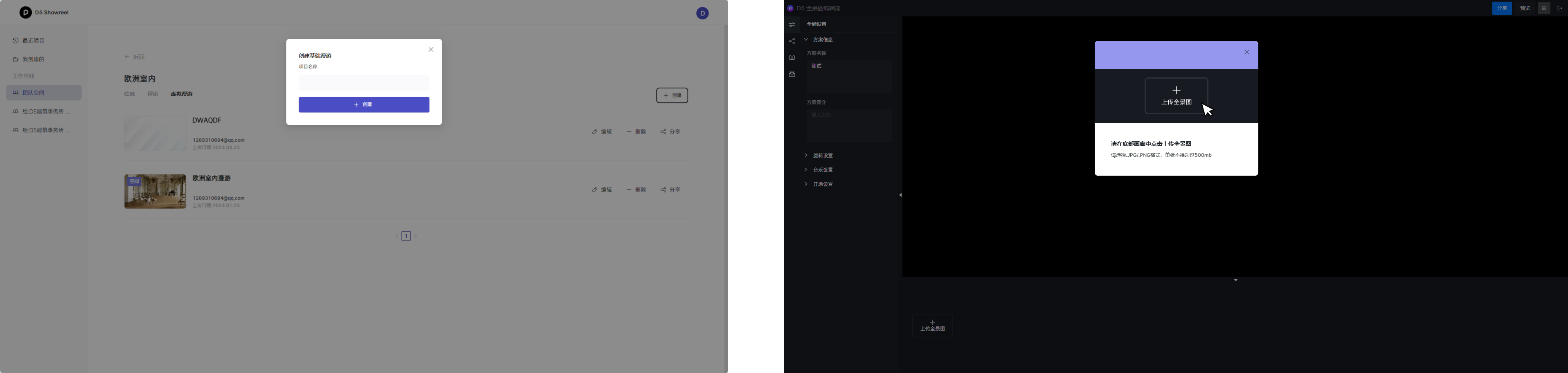
2. 完成项目名称命名后,点击创确认后会创建一个空的全景图序列,用户需要手动在浏览器中上传全景图(在D5或者其它渲染器中输出的全景图文件)

命名基础漫游项目后手动上传全景图
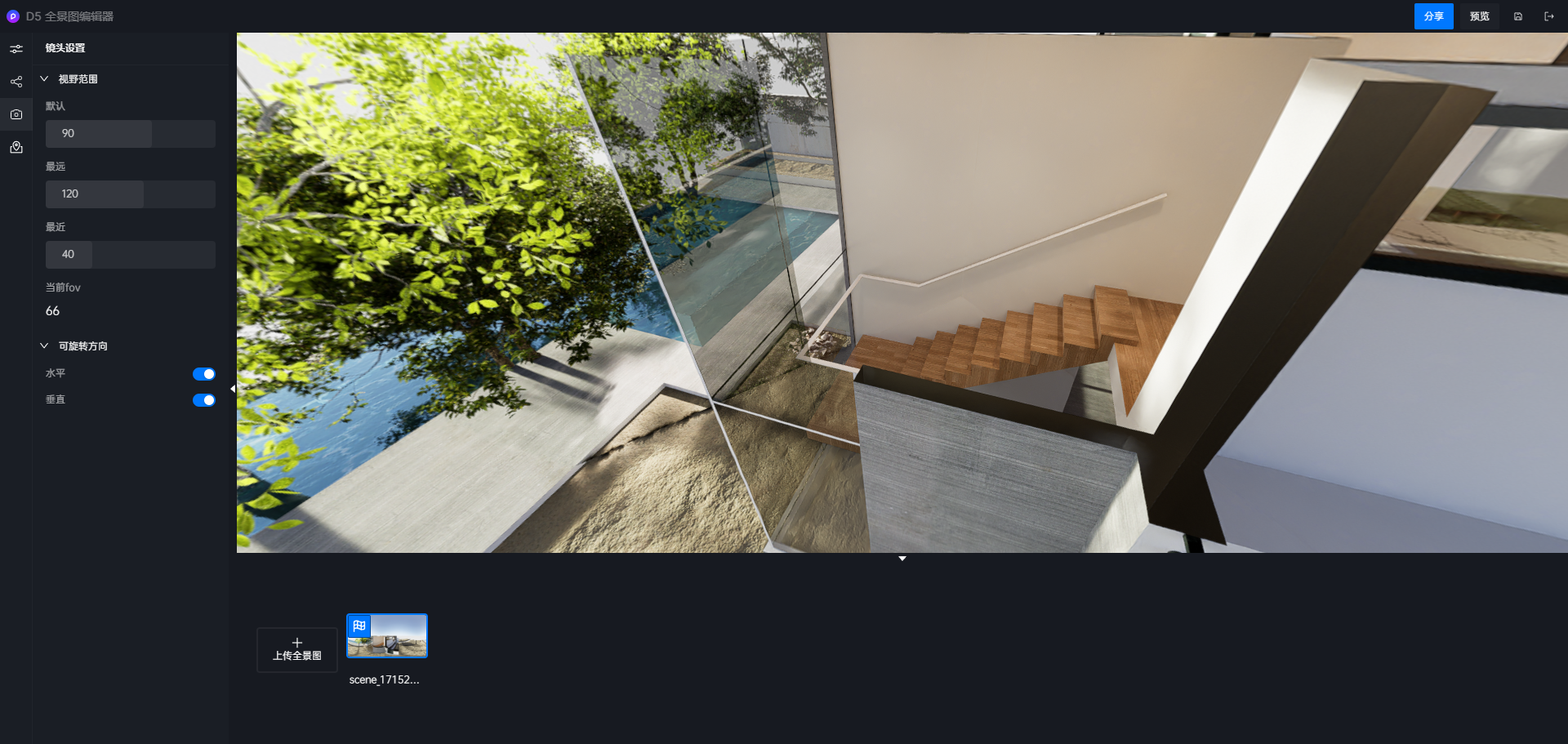
3. 上传成功后,系统将自动将球形图转换为可以720旋转查看的格式,并支持上传多张图片

编辑基础漫游
【基础漫游项目】大部分编辑行为与【空间漫游项目】一致,两者的区别点如下↓:
- 【基础全景】支持在画廊添加全景图、【空间全景】不支持在画廊添加全景图
- 【基础全景】不支持深度信息,鼠标不可显示法向光标
- 【基础全景】不支持开启3D位移
- 【基础全景】不支持设置地面相机和飞行相机
- 【基础全景】的在某个全景图点位下添加的热点,仅在改位置下可见